Cách tối ưu WordPress để tăng tốc độ website mới nhất 2020
WordPress là hệ thống mã nguồn mở (Open Source Software) dùng để xuất bản Blog hoặc Website viết bằng ngôn ngữ lập trình PHP và cơ sở dữ liệu MySQL. WordPress được viết bởi Matt Mullenweg và Mike Little, ra mắt vào ngày 27/05/2003. Từ đó đến nay, WordPress là mã nguồn mở hỗ trợ tối đa cho các blog cá nhân. Nó còn được dùng để thiết lập website và được sử dụng rộng rãi trên thế giới.

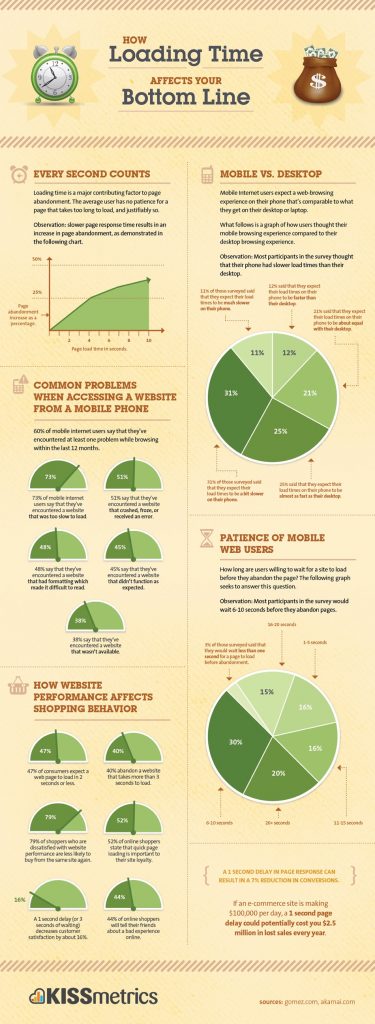
Tại sao tốc độ website lại rất quan trọng?
Gomez.com gần đây đã thực hiện một nghiên cứu cho thấy rằng hơn một nửa số người dùng internet mong đợi một website được tải trong vòng 2 giây. Nếu lâu hơn thế, họ có thể bắt đầu chạm vào đồng hồ, cảm thấy thất vọng và nhấp thoát khỏi website để xem liệu một trong những đối thủ của bạn có cung cấp trải nghiệm với hiệu suất tải trang tốt hơn không.
Một nghiên cứu của Akami cho thấy, khoảng 3/4 người dùng website sẽ không quay lại nếu theo kinh nghiệm của họ, phải mất hơn bốn giây để tải trang.

Vì vậy, nếu bạn để đáp ứng những mong muốn đó, điều quan trọng là phải đảm bảo rằng tất cả các trang trên website của bạn tải trong vòng tối đa 2 giây.
Những nguyên nhân website wordpress chậm

Website WordPress tải chậm do: Cài quá nhiều plugin.
Plugin là những gói mở rộng bổ sung và hoàn thiện hơn các tính năng tuyệt vời của WordPress. Những việc lạm dụng quá nhiều plugin cũng là một nguyên nhân khiến tốc độ tải website wordpress chậm hơn. Plugin được cài vào hoạt động dựa trên cơ chế móc nối vào các hàm trong nhân của WordPress. Việc móc nối quá nhiều hàm như vậy khiến WordPress phải thực hiện quá nhiều tác vụ trước khi hiển thị được nội dung của website.
Website WordPress tải chậm do: Hình ảnh chưa được tối ưu.
Hình ảnh cũng là yếu tố ảnh hưởng khá nhiều đến tốc độ tải website. Nếu như hình ảnh của bạn chưa được tối ưu sẽ làm website chậm đi rất nhiều.
Website WordPress tải chậm do: Sử dụng các plugin phiên bản cũ.
Plugin cũ tức là chưa được cập nhật, chưa được tối ưu nên hiệu suất làm việc của nó không được cao. Đây cũng là nguyên nhân dẫn đến tình trang website tải chậm.
Website WordPress tải chậm do: Sử dụng các Widget bên ngoài.
Cũng như việc sử dụng plugin thì việc sử dụng các Widget bên ngoài cũng có thể khiến website của bạn load chậm hơn. Không giống như các Widget mặc định của WordPress, các Widget này có thể sử dụng các tài nguyên bên ngoài nên nó sẽ mất thời gian để tải thêm những nội dung này để hiển thị lên máy người dùng. Nếu các Widget này bị hỏng thì trình duyệt vẫn phải xử lý cho đến khi timeout.

Website WordPress tải chậm do: Lượng truy cập cao và quá nhiều dữ liệu.
Việc này hiển nhiên sẽ ảnh hướng lớn đến tốc độ load của website của bạn còn có thể khiến website chết server vì không thể đáp ứng kịp thời các yêu cầu cùng lúc. Lượt truy cập quá cao, dẫn đến không đủ CPU và RAM để xử lí hoặc số lượng kết nối quá nhiều. Việc này thường xảy ra với các website lớn. WordPress chạy chậm là điều không tránh khỏi khi lượng truy cập quá cao.
Website WordPress tải chậm do: Bị tấn công DDos/Botnet.
Đây cũng là tình trạng tăng lượng truy cập cao một cách đột ngột, nhưng đây là hành vi có chủ ý và bị chơi xấu từ các đối thủ khác.
Website WordPress tải chậm do: Sử dụng phiên bản WordPress quá thấp.
Mỗi bản WordPress được cập nhật là một bản vá lỗi cho hệ thống WordPress. WordPress cũ luôn tìm ẩn những lỗi bảo mật mà có thể nhà phát triển cũng không hề biết tới. Ngoài ra còn những phần chưa được tối ưu, đó là lí do WordPress luôn đưa ra những bản cập nhật mới, mà lần nào trong Change log của nhóm phát triển, chúng ta đều thấy nhắc đến Performance tức hiệu suất của WordPress.
Website WordPress tải chậm do: Theme chưa được tối ưu.
Đây cũng là một trong những nguyên nhân chính khiến Website WordPress tải chậm. Với những theme chưa được tối ưu tức là theme của bạn có thể chứa mã độc hoặc dùng những thứ tốn tài nguyên hệ thống như jQuery, hình ảnh… . Chúng tôi khuyên bạn sử dụng càng ít jQuery càng tốt, giúp tăng tốc WordPress lên rất nhiều.
Cách nhận biết website WordPress đang tải chậm?
Kiểm tra tốc độ tải trang của bạn thực sự khá đơn giản, đặc biệt là khi GTmetrix đã cung cấp công cụ trực tuyến miễn phí để cho phép bạn làm điều đó khá dễ dàng.
Đây là một công cụ được phát triển bởi GT.net. Bạn có thể tích hợp công cụ này vào website WordPress của mình dưới dạng tiện ích mở rộng hoặc có thể sử dụng trực tuyến ngay trên website https://gtmetrix.com/.
Kết quả sau khi kiểm tra sẽ được cung cấp đầy đủ thông qua các con số thống kê cũng như các đề xuất một số tùy chọn nhằm để cải thiện hiệu suất tải trang.

Hướng dẫn cách tối ưu WordPress để tăng tốc độ website
Chúng tôi sẽ liệt kê một số plugin và viết một số đề xuất cho người dùng WordPress đang tìm kiếm trợ giúp tối ưu WordPress trong bài viết này.
Lưu ý: Các plugin này chỉ giải quyết vấn đề tối ưu giao diện người dùng. Nếu website của bạn vẫn mất nhiều thời gian để tải, một máy chủ được cải tiến hoặc tối ưu hóa mã back-end là điều sẽ tạo ra sự khác biệt thực sự.
Bước 1: Cài đặt và kích hoạt All-in-One WP Migration.
Điều quan trọng là bạn sao lưu cài đặt WordPress của mình trước khi tối ưu hóa (và thường xuyên!). All-in-One WP Migration cung cấp một cách đơn giản và hiệu quả để sao lưu toàn bộ cài đặt WordPress của bạn, bao gồm cơ sở dữ liệu, plugins, theme, uploads và hơn thế nữa.
Cách thực hiện, các bạn làm theo hướng dẫn sau: Hướng dẫn chuyển dữ liệu website WordPress bằng Plugin All-in-One WP Migration.
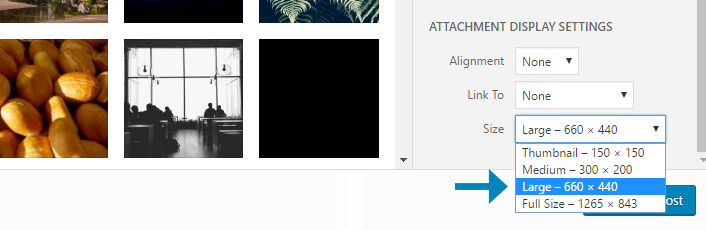
Bước 2: Chia tỷ lệ hình ảnh (Tùy chọn).

Trong WordPress, bạn có thể chèn hình ảnh có kích thước nhỏ hơn dựa theo các kích thước sẵn có.
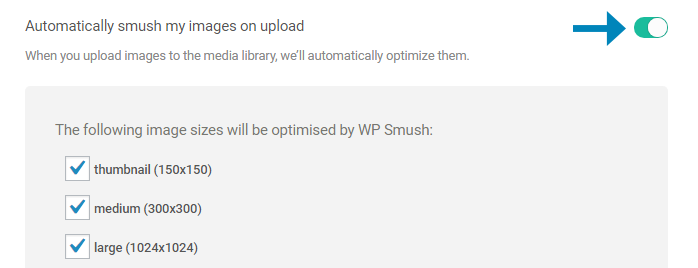
Bước 3: Tối ưu hình ảnh WordPress với Smush.
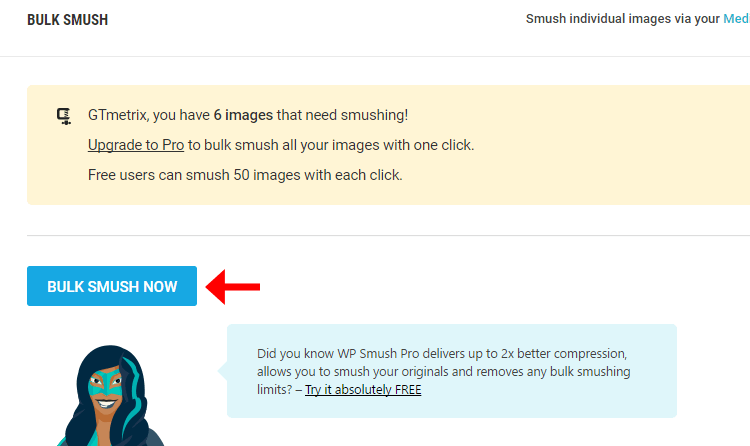
Cài đặt và kích hoạt WP Smush đẻ tối ưu hóa và nén hình ảnh cho website WordPress. Hãy đảm bảo chức năng “Auto-Smush Images on upload” đã được bật. Từ nay, các hình ảnh upload lên WordPress của bạn sẽ được WP Smush tối ưu hóa.

Tiếp theo, click vào “BULK SMUSH NOW” để tiến hành tối ưu hình ảnh đang có sẵn trong thư viện. Với phiên bản miễn phí, bạn chỉ được thao tác tối ưu 50 file ảnh / click.

Bước 4: Cài đặt và kích hoạt WP Fastest Cache.
Sau khi cài đặt, bạn sẽ thấy “WP Fastest Cache” nằm tại sidebar của Dashboard WordPress.
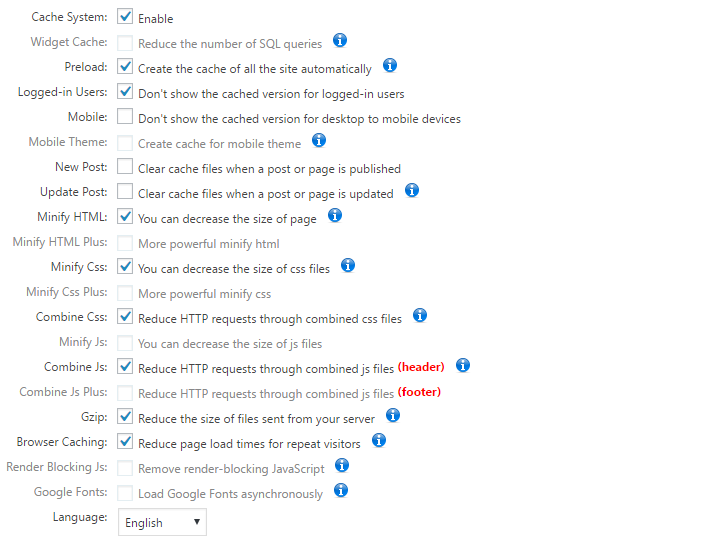
Tiến hành kích hoạt các cài đặt sau:
- Cache System: Cho phép bộ nhớ đệm để phân phối các trang nhanh hơn.
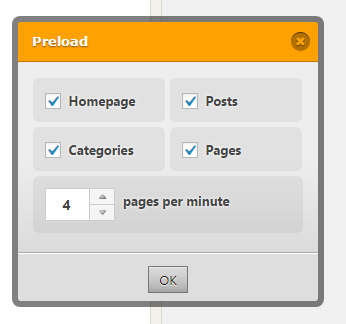
- Preload: Bạn sẽ nhận được một cửa sổ bật lên cho biết bộ đệm nào cần lưu trữ.

- Logged-in Users: Hiển thị trang không lưu thực tế khi đã đăng nhập.
- Minify HTML: Nén giảm kích thước tệp HTML.
- Minify CSS: Nén giảm kích thước tệp CSS.
- Combine CSS: Gộp các tệp CSS thành 1 file duy nhất, để giảm thiểu số lượng request.
- Combine JS: Gộp các tệp JS thành 1 file duy nhất, để giảm thiểu số lượng request.
- Gzip: Nén các tập tin tải xuống.
- Browser Caching: Cache trình duyệt.

Chú ý quan trọng khi tối ưu website WordPress
Giảm thiểu và kết hợp HTML / CSS / JavaScript có thể phá vỡ chức năng trong website.
Việc thu nhỏ về cơ bản thông qua các tập lệnh sẽ loại bỏ dữ liệu không liên quan như nhận xét, định dạng, khoảng trắng và những thứ khác mà máy tính không cần đọc. Việc kết hợp sẽ lấy nội dung của từng tập lệnh riêng lẻ và tổng hợp tất cả chúng thành một tập lệnh duy nhất.
Bởi vì các quy trình này sửa đổi dữ liệu, đôi khi chúng phá vỡ chức năng do lỗi chính tả, lỗi cú pháp, tên hàm trùng lặp, v.v.
Đảm bảo kiểm tra chức năng website của bạn sau khi bật các tính năng thu nhỏ / kết hợp. Nếu bạn thấy mọi thứ bị hỏng, hãy tắt tất cả các tính năng thu nhỏ / kết hợp và bật lại từng cái một để tìm ra tính năng nào gây ra sự cố.
Nếu môi trường lưu trữ của bạn hỗ trợ HTTP / 2, thì không cần kết hợp các tập lệnh, vì giao thức HTTP / 2 hỗ trợ ghép kênh – về cơ bản cho phép nhiều lượt tải xuống bằng một kết nối TCP (chỉ có 6 kết nối song song trong HTTP / 1.x.)
Trang bộ nhớ đệm.
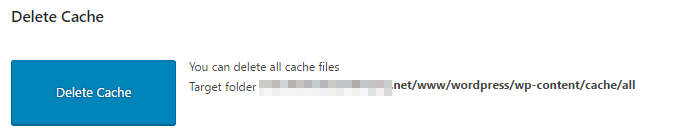
Bất cứ khi nào bạn thực hiện các thay đổi lớn cho trang web, như thêm plugin hoặc sửa đổi CSS / theme, bạn nên xóa bộ đệm và tải lại nó một lần nữa để đảm bảo website sẽ hiển thị phiên bản mới nhất. Bạn có thể tìm thấy tùy chọn xóa bộ nhớ cache trong WP Fastest Cache trong tab “Delete Cache”.

WP Fastest Cache sẽ tự động tải lại bộ đệm một lần nữa sau khi bạn xóa nó.
Bước 5: Phân tích trang web của bạn.
Phân tích lại website (thông qua GTmetrix.com) và xem sự khác biệt về hiệu suất!
Bạn sẽ thấy sự cải thiện trong các số liệu sau:
- Fully loaded time/Onload time (Thời gian tải đầy đủ / Thời gian tải).
- Total Page Size (Tổng kích thước trang).
- Requests (Yêu cầu).
- Google Page Speed / YSlow scores (Điểm số PageSpeed / YSlow):
- Serve scaled images (Phục vụ hình ảnh thu nhỏ).
- Optimize images (Tối ưu hóa hình ảnh).
- Leverage browser caching (Tận dụng bộ nhớ đệm trình duyệt).
- Minify CSS/HTML (Giảm thiểu CSS / HTML).
- Enable gzip compression (Cho phép nén gzip).
- Make fewer HTTP requests (Thực hiện ít yêu cầu HTTP hơn).
Điểm số của bạn có thể thay đổi! Do tính chất khác nhau của việc cài đặt WordPress, plugin, theme và môi trường lưu trữ (hosting), có thể không ảnh hưởng đáng kể đến tất cả các số liệu trên. Nhưng, những thứ như tài nguyên của bên thứ ba (tiện ích Facebook, nhúng YouTube, v.v.) và quảng cáo vẫn có thể ảnh hưởng lớn đến điểm số này.
Tóm lược
Sau khi thử nghiệm với nhiều plugin tương tự (phiên bản miễn phí). chúng tôi đã đánh giá sự kết hợp của WP Fastest Cache, chia tỷ lệ hình ảnh và WP Smush cung cấp cách hiệu quả và đơn giản nhất để cải thiện hiệu suất của website WordPress của bạn.
Nếu bạn đang sử dụng website WordPress, hãy thử hướng dẫn này và cải thiện trải nghiệm người dùng!
Tổng hợp 5 cách tối ưu WordPress để tăng tốc độ website
- Bước 1: Cài đặt và kích hoạt All-in-One WP Migration.
- Bước 2: Chia tỷ lệ hình ảnh (Tùy chọn).
- Bước 3: Tối ưu hình ảnh WordPress với Smush.
- Bước 4: Cài đặt và kích hoạt WP Fastest Cache.
- Bước 5: Phân tích trang web của bạn.