Hướng dẫn 5 cách tối ưu google page speed insights cho website chi tiết nhất
Tìm hiểu khái niệm Google Page speed Insights là gì?
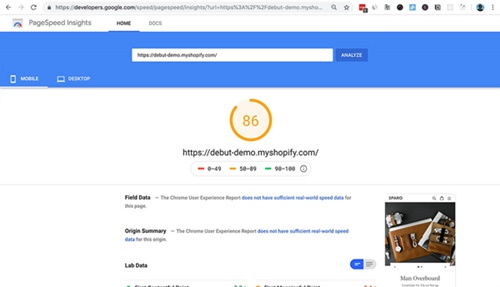
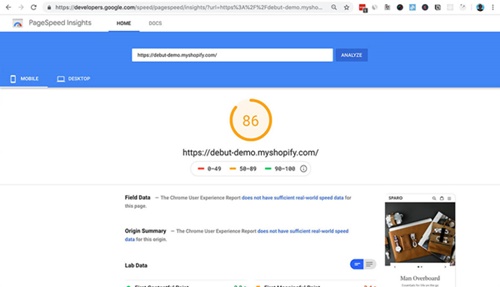
Google Page speed Insights là một bộ tiêu chuẩn đo lường về khả năng thân thiện của webiste (đối với thiết bị di động và máy tính để bàn) do chính Google đã đề xuất ra. Theo Google các tiêu chuẩn trong Pagespeed Insight sẽ tập trung vào 2 vấn đề chính, đó là tốc độ tải trang và sự thân thiện với trải nghiệm người dùng. Và các website nào càng đưa ra nhiều điểm ở trang đánh giá thì webite đó càng đáp ứng càng nhiều các tiêu chuẩn mà Google đề ra.

Dựa theo thông tin chi tiết về việc kiểm tra website để xem liệu rằng website đã đáp ứng tốt các phương pháp về việc tối ưu web hay chưa thì bên cạnh đó thì Google Pagespeed Insights sẽ chấm điểm từ 0 – 100 và chia làm những loại sau:
- Tốt: Website áp dụng các phương pháp tối ưu hiệu suất và mang lại những trãi nghiệm tuyệt vời cho người dùng.
- Cần khắc phục: Website chưa tối ưu một số phần phổ biến dẫn tới là khiến trãi nghiệm người dùng không được tốt.
- Kém: Website không được tối ưu và có khả năng mang lại trãi nghiêm người dùng kém.
Hãy lưu ý rằng: PageSpeed Insights chỉ đánh giá các khía cạnh độc lâp 5 về hiệu xuất của trang có thể kể tới như cấu hình máy chủ, cấu trúc HTML của trang và việc sử dụng các tài nguyên khác như hình ảnh, JavaScript và CSS. Việc thực hiện tốt các đề xuất sẽ cãi thiện được các hiệu xuất ở trang. Tuy vậy hiệu xuất tuyệt đối của trang vẫn sẽ phụ thuộc vào kết nối mạng của người dùng khi truy cập web.
Thế nào là tốc độ tải trang chậm? Điều này ảnh hưởng gì đến website của bạn?google page speed
Về mặt tiềm thức, mọi người luôn ghét hoặc không thích cảm giác phải chờ đợi. Chúng ta ngày càng trở nên ‘khó tính’ và muốn được đáp ứng các nhu cầu dường như ngay lập tức.
- Khách hàng sẵn sàng trả thêm 29.000 đồng dịch vụ TikiNOW để được Tiki giao hàng trong 2 tiếng
- Khách hàng sẵn sàng trả thêm 29.000 đồng phí dịch vụ để được Tiki giao hàng trong 2 giờ
Đối với người dùng web thiếu kiên nhẫn cũng vậy, họ không muốn phải mất thêm vài giây để chờ đợi trình duyệt web phản hồi lại.
Tốc độ tải trang nhanh như chớp mắt — theo nghĩa đen — 400 mili giây có lẽ là điều họ kỳ vọng.
Các kỹ sư tại Google đã phát hiện ra rằng, sự chậm trễ (hầu như không nhận thấy được) khiến mọi người tìm kiếm ít hơn.
Tốc độ tải (load speed) nhanh chóng sẽ giúp mọi người truy cập trang web của bạn thường xuyên hơn. Ngược lại, nếu nó chậm hơn một đối thủ cạnh tranh gần 250 mili giây, họ sẽ hạn chế trở lại.
Tối ưu hóa tốc độ website của bạn để mang lại trải nghiệm tốt nhất cho người dùng, cung cấp nội dung ngay lập tức là mục tiêu của việc truyền thông tin trên internet.

1. Thời gian tải trang ảnh hưởng đến website của bạn như thế nào?
Trước khi vào vòng phỏng vấn để trò chuyện với nhà tuyển dụng, bạn thường phải vượt qua vòng hồ sơ.
Vì vậy…
Cho dù trang web của bạn chứa các nội dung sâu sắc đang nằm trong TOP 10 Google hay cách trình bày các bài viết của bạn trông hấp dẫn thì chỉ sau khi truy cập được vào bên trong, người dùng mới có thể trải nghiệm chúng.
Theo một cách nào đó, thời gian tải trang dường như quyết định việc bạn có vượt qua “vòng hồ sơ” hay không.
2. Điều gì sẽ xảy ra nếu trang web của bạn tải chậm?
Nếu bạn nhấp vào một kết quả tìm kiếm trên Google và đợi quá lâu mà không thể truy cập, bạn sẽ làm gì?
Tôi cũng giống bạn, chúng ta sẽ đều muốn thoát ra khỏi trang đó.
Nhằm giúp bạn có một cái nhìn rõ ràng hơn về ảnh hưởng của tốc độ tải chậm, tôi đã dành thời gian để tìm hiểu thêm thông tin từ các trang web uy tín.
Từ năm 2009, dựa trên phản hồi của 1.048 người mua hàng trực tuyến được khảo sát, Forrester Consulting đã đưa ra những phát hiện quan trọng sau:
- Người tiêu dùng trở nên thiếu kiên nhẫn khi các trang mất nhiều hơn 2 giây để tải.
- 47% người tiêu dùng mong đợi một trang web tải trong 2 giây hoặc ít hơn.
- 40% người tiêu dùng sẽ đợi không quá 3 giây để một trang web được hiển thị trước khi họ từ bỏ.
- 52% người mua hàng trực tuyến nói rằng tải trang nhanh ảnh hưởng tích cực đến lòng trung thành của họ.
Amazon và Google cũng cho biết thêm:
- Amazon tính toán rằng, việc tải trang chậm 1 giây có thể khiến doanh thu của họ mất 1,6 tỷ đô la Mỹ mỗi năm.
- Bằng cách làm chậm kết quả tìm kiếm của mình chỉ sau 4/10 giây, Google có thể mất 8 triệu lượt tìm kiếm mỗi ngày, nghĩa là hàng triệu lượt quảng cáo trực tuyến sẽ không được diễn ra.
- Nghiên cứu về bán lẻ năm 2017 của Google cho thấy, chậm trễ một giây trong thời gian tải trên thiết bị di động có thể ảnh hưởng đến chuyển đổi di động lên tới 20%.
3. Điều gì sẽ xảy ra nếu bạn tăng google page speed insights?
Trong khi trang web tải chậm đem lại một số phiền toái thì cải thiện tốc độ là cách giúp bạn nhận được những tín hiệu lạc quan.
Dưới đây là một vài ví dụ điển hình:
Mặc dù không tiết lộ tỷ lệ chuyển đổi thực tế hoặc giá trị đơn hàng trung bình nhưng khi AutoAnything cải thiện thời gian tải trang 50%, họ đã thấy doanh số tăng 12-13%.
Tương tự, vào năm 2013, Intuit đã trình bày kết quả tại hội nghị Velocity về cách giảm tốc độ tải trang từ 15 giây xuống 2 giây. Trong nỗ lực đó, với mỗi giây làm giảm thời gian tải trang, họ đã quan sát thấy sự gia tăng đáng kể về chuyển đổi. Cụ thể:
- +3% chuyển đổi cho mỗi giây giảm từ 15 giây xuống 7 giây
- +2% chuyển đổi cho mỗi giây giảm từ giây 7 xuống 5
- +1% chuyển đổi cho mỗi giây giảm từ giây 4 xuống 2
Không chỉ tăng doanh số và chuyển đổi, thời gian tải trang nhanh còn có lợi cho SEO. Bởi vì cách đây khá lâu, tốc độ trang đã là một phần trong thuật toán xếp hạng tìm kiếm của Google.
Tại sao chúng ta cần tối ưu hóa Google Page speed Insights?
Nếu bạn ra ngoài kia và hỏi tất cả những người xung quanh rằng họ có thích một trang web được tải nhanh hay không?
Tôi cá rằng tất cả mọi người sẽ nói có. Điều đó xuất phát từ tâm lý và trải nghiệm mong muốn của họ.
Ngày nay, các trang web có nhiều tính năng hơn bao giờ hết. Nó khiến hiệu suất và tốc độ trở thành mối quan tâm hàng đầu của phần lớn doanh nghiệp trực tuyến.
Vậy đâu là những lý do quan trọng khiến chúng ta phải tối ưu hóa tốc độ website?

1. Cải thiện trải nghiệm người dùng
Khi người dùng nhấp vào liên kết, một trang web bắt đầu được tải, có một khoảng thời gian để họ chờ đợi nội dung xuất hiện.
Nếu trang web tải chậm, người dùng có thể gặp nhiều vấn đề về trải nghiệm như mức độ tin tưởng giảm xuống, xuất hiện cảm giác ức chế hoặc đôi khi mất bình tĩnh. Ngược lại, các website hiệu suất cao, có tốc độ tải trang nhanh sẽ giúp cho trạng thái tinh thần và trải nghiệm của người dùng trở nên tốt hơn.
2. Cải thiện tỷ lệ chuyển đổi
Không có gì ngạc nhiên khi việc cải thiện tốc độ trang web sẽ cải thiện hiệu suất.
Khi xem xét mối quan hệ giữa thời gian tải và tỷ lệ chuyển đổi của một trong những khách hàng, OrangeValley cho thấy, chậm hơn 1 giây khiến tỷ lệ chuyển đổi giảm hơn 25%. Vì vậy, làm cho trải nghiệm trang web của bạn thú vị hơn bằng cách cải thiện tốc độ là một trong những cách tốt nhất để đảm bảo cải thiện tỷ lệ chuyển đổi của bạn.
3. Giữ chân người dùng
Cho dù nhận được nhiều lượt nhấp từ kết quả tìm kiếm nhưng nếu trang web của tôi tải chậm thì rất có thể tỷ lệ thoát sẽ tăng cao và nhiều người dùng bỏ đi.
Trong một nghiên cứu điển hình, sau khi giảm thời gian tải trang trung bình xuống 850 mili giây, COOK đã đạt được tỷ lệ chuyển đổi tăng 7%, tỷ lệ thoát giảm 7% và mức độ tham gia của người dùng tăng 10%.
Từ đó cho thấy, các trang web có hiệu suất cao thu hút và duy trì người dùng tốt hơn so với các trang web có hiệu suất thấp.
Tổng hợp 5 cách tối ưu google page speed insights cho website
1. Tối ưu hoá hình ảnh
Hầu hết các website đều có hình ảnh chưa tối ưu, thường thì mình sẽ dùng công cụ gtmetrix để check xem hình nào chưa được tối ưu, mình sẽ làm như hướng dẫn của nó, bản thân gtmetrix sẽ tạo ra 1 ảnh đã tối ưu để mình tải về và quăng lên lại, việc này đơn giản và ai cũng có thể làm được.
Còn vấn đề nữa là gtmetrix hay báo “Serve scaled images”, có nghĩa là một ảnh nào đó nên để đúng kích thước của nó, không dùng ảnh có kích thước lớn hơn rồi bóp nhỏ lại để hiển thị, ví dụ ảnh đó chỉ cần 90×90 nhưng lại dùng ảnh kích thước 200×200 để hiển thị, nhưng vậy code nó phải mất thêm thời gian bóp nhỏ ảnh rồi mới hiển thị gây hao tài nguyên và cũng không cần thiết, gặp lỗi này thì cứ tải ảnh cần scaled( bóp lại) về, sau đó dùng photoshop hoặc trang web hoặc plugins(chỉ dùng cho mã nguồn wordpress) để bóp nhỏ kích thước và quăng lên lại, khuyến nghị nên dùng File Zilla để tải về và quăng ảnh lên.

Các phương pháp tối ưu hình ảnh trước khi upoad lên website:
– Tối ưu hình ảnh với các website online:
- Tiny PNG:
- ComPressor:
- Kraken IO:
– Pugin WordPress giúp tối ưu hình ảnh:
- Compress JPEG & PNG images
- EWWW Image Optimizer
2. Tối ưu hoá css,js:
Đa phần web nào cũng có file css và js, thường thì để load nhanh hơn người ta sẽ dùng cách minify(quá trình này loại bỏ các khoảng trắng của các ký tự trống, ký tự dòng mới, ghi chú và ký tự ngoặc nhọn khỏi mã nguồn của bạn) cho css, js.
Với việc có quá nhiều file css và file js, người ta sau khi minify thì thường nối chúng lại để tăng tốc độ tải cho website. Có rất nhiều website giúp bạn minify file css và js có thể hỗ trợ bạn việc này.
Lưu ý : việc làm này có thể gây vỡ giao diện, hãy luôn có 1 bản backup và sử dụng File Zilla để an toàn hơn.
Các Plugins hỗ trợ minify CSS – JS WordPress:
- Autoptimize
- Fast Velocity Minify
3. Tối ưu code để tăng google page speed insights
Hiện nay có rất nhiều mã nguồn khác nhau, mỗi mã nguồn lại chứa đựng vô số theme khác nhau, việc tối ưu code sẽ khó khăn hơn rất nhiều, vì vậy, khi thiết kế 1 website bạn nên chú ý đến việc nó sử dụng theme gì, có dễ dàng tối ưu không, cộng đồng hỗ trợ lớn không, có update thường xuyên không, v.v.v…
4. Sử dụng Cached và Preload
Dù bạn sử dụng mã nguồn nào bạn cũng cần phải tạo cache cho web, việc này thì hầu như web nào cũng phải tạo ra, mục đích là để khách truy cập lần đầu tiên web sẽ thực thi bình thường, kể từ lần thứ 2 thì khách truy cập đúng link đó thì nó sẽ thực thi nhanh hơn vì sử dụng lại file đã tạo ra dạng html nên máy chủ không phải xử lý như lần đầu tiên nữa, việc này vừa giúp tăng tốc tải trang vừa giúp cho việc sử dụng thấp nhất tài nguyên của Hosting(VPS).
Với đợt cập nhật Google PageSpeed Insight lần này, Google ưu tiên những web có sử dụng hàm “preload” trong code, nếu bạn muốn cải thiện tốc độ trên di động trên 90 điểm thì không thể bỏ qua việc này , với từ khoá “Preloading content with rel=”preload”+tên_mã_nguồn” mong là các bạn có thể tìm kiếm được thứ bạn cần.
5. Bật nén trong Hosting(VPS) hoặc Sử dụng CDN
Khi bạn truy cập vào site của bạn, một request sẽ được gửi tới server để chuyển file xuống. Những file này càng lớn, càng mất nhiều thời gian để tải. Bằng cách nén trang web của bạn và CSS trước khi gửi chúng qua cho trình duyệt sẽ giảm thời gian tải xuống đáng kể vì files sẽ nhỏ hơn.Vì vậy kết quả cuối cùng sau khi gzip nén file, kích thước của trang và CSS có thể giảm tới 60-70%
Với từng Web Server riệng thì việc bật Gzip cũng khác nhau, có thể kể đến các web server như Apache chúng ta phải chỉnh file .htaccess, với Nginx chúng ta chỉnh file php.ini, với các Web Server khác chúng ta có thể tham khảo anh google,
Nếu việc bật Gzip khó khăn với bạn, bạn có thể sử dụng CDN, điển hình CDN miễn phí của Cloudflare có thể giúp bạn việc này, với những website có nhiều lượng truy cập từ nhiều nước khác nhau việc sử dụng CDN gần như bắt buộc.
Nếu quý khách cần thiết kế website chuyên nghiệp tại Điểm Tựa Việt vui lòng liên hệ
ĐIỂM TỰA VIỆT – CÔNG TY THIẾT KẾ WEB HÀNG ĐẦU CHO DOANH NGHIỆP ?
Công Ty TNHH MTV Công Nghệ Điểm Tựa Việt
19 Nguyễn Mộng Tuân – Q. Liên Chiểu – Tp. Đà Nẵng
Hotline: 0943.559.573
Email: [email protected]
Website: https://diemtuaviet.net
Fanpages: Fb.com/dtvtech