Xu hướng thiết kế website dẫn đầu năm 2020
Xu hướng thiết kế website thay đổi liên tục theo các giai đoạn, các năm khác nhau đòi hỏi các nhà thiết kế cần “nhạy bén” trong việc cập nhật các xu hướng mới để đem lại những sản phẩm chất lượng, sáng tạo cho người dùng. Năm 2020 đã chính thức bắt đầu, những xu hướng thiết kế website nào sẽ lên ngôi? Năm 2020 hứa hẹn sẽ là một năm sáng tạo và thử nghiệm thêm nhiều xu hướng mới từ các nhà thiết kế web. Bên cạnh việc đi đầu sáng tạo trong các xu hướng mới thì các phong cách phổ biến như sự tối giản và hình họa màu sắc vẫn tiếp tục được sử dụng nhiều. Cụ thể là các xu hướng thiết kế nào thì mời bạn dõi đọc bài viết sau đây của Điểm Tựa Việt nhé
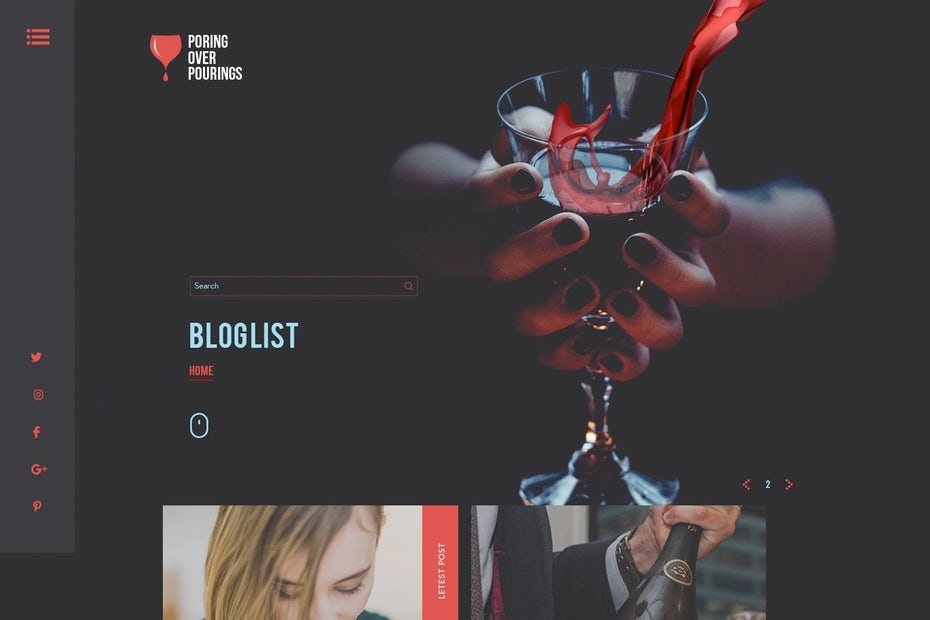
Giao diện tối màu

Một trong những xu hướng thiết kế website chính trong năm 2020 là sử dụng giao diện màu tối, tập trung vào trải nghiệm người dùng. Background tối sẽ làm nổi bật các thiết kế, tạo tỷ lệ tương phản cao, đồng thời giúp giảm tình trạng mỏi mắt cho người dùng. “Các thiết kế web chế độ tối không chỉ mang hơi thở hiện đại, mà còn dễ nhìn và làm cho màu sắc cũng như các yếu tố thiết kế nổi bật hơn” là nhận định của một trong các chuyên gia hàng đầu về thiết kế web trên thế giới. Xu hướng thiết kế chế độ tối cũng phù hợp với các xu hướng thiết kế phổ biến năm 2020, các tông màu tối kết hợp với các màu neon phát quang.
Thiết kế không hoàn chỉnh

Các yếu tố thiết kế không hoàn chỉnh vẽ tay sẽ thể hiện rõ cá tính của người thiết kế và mang lại cảm xúc cho người dùng nhiều hơn. Xu hướng này sẽ dần thay đổi hình ảnh đồ họa hoàn hảo nhưng không mang tính cá nhân hóa đã phổ biến trong nhiều năm qua. Thật vậy, các biểu tượng vẽ tay độc đáo và cách điệu sẽ thể hiện được cá tính thương hiệu của bạn, tạo sự khác biệt nổi bật với các đối thủ cạnh tranh. Trên thực tế, xu hướng không hoàn chỉnh này gần như là một sự đối nghịch với xu hướng thiết kế phẳng hoàn hảo. Cho dù đó là biểu tượng vẽ tay hay được phác họa bằng tay, vào năm 2020, DVT TECHcho rằng sẽ nhiều nhà thiết kế đưa các yếu tố trông có vẻ bất đối xứng vào thiết kế web của họ.
Thiết kế 3D lên ngôi

Hình ảnh 3D luôn khiến người dùng thích thú và ở lại trang web của bạn lâu hơn. Ngày nay, với sự phát triển của công nghệ thì việc tạo ra các thiết kế 3D trở nên dễ dàng hơn rất nhiều với các nhà thiết kế. Áp dụng thiết kế 3D giúp tăng tương tác tốt hơn với người dùng bằng cách tạo trải nghiệm thực thông qua tất cả các giác quan. 3D siêu thực là cách tốt nhất để tạo trải nghiệm tuyệt vời cho trang web của bạn. Hiệu ứng này là một lợi thế về hình ảnh, thu hút và khuyến khích người dùng ở lại khám phá trang web lâu hơn. Khi năm 2020 mở ra, các thiết kế web 3D hứa hẹn sẽ thu hút người dùng và phá vỡ trực quan giữa không gian kỹ thuật số và thực tế.
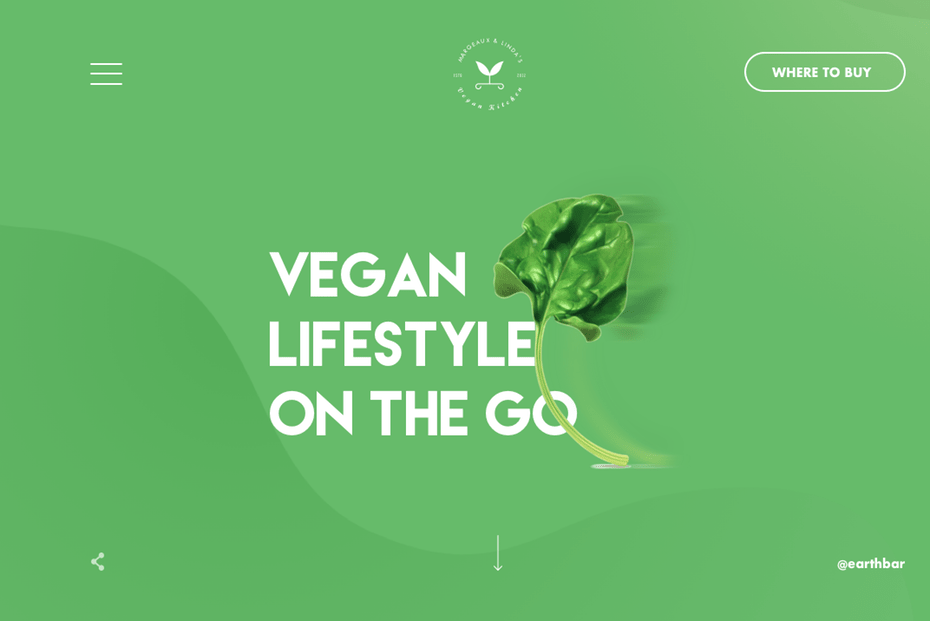
Layout mềm mại, nổi bật, đan xen nhau

Layout mềm mại, nổi bật tạo nên hiệu ứng 3D giả, làm cho thiết kế thú vị hơn và mang lại nhiều cảm nhận chiều sâu cho người dùng. Nếu bạn muốn sử dụng hiệu ứng 3D nhưng giảm dần tone màu cho trang web thì đây là sự lựa chọn vô cùng hoàn hảo. Hiệu ứng này không chỉ ứng dụng được với đồ họa mà bạn cũng có thể áp dụng dụng với cả văn bản và ảnh. Nó sẽ mang lại cho thiết kế một cảm giác nhẹ nhàng, tạo sự liên tưởng giữa các yếu tố đan xen nhau, tương phản, rõ nét hơn so với thiết kế phẳng cổ điển.
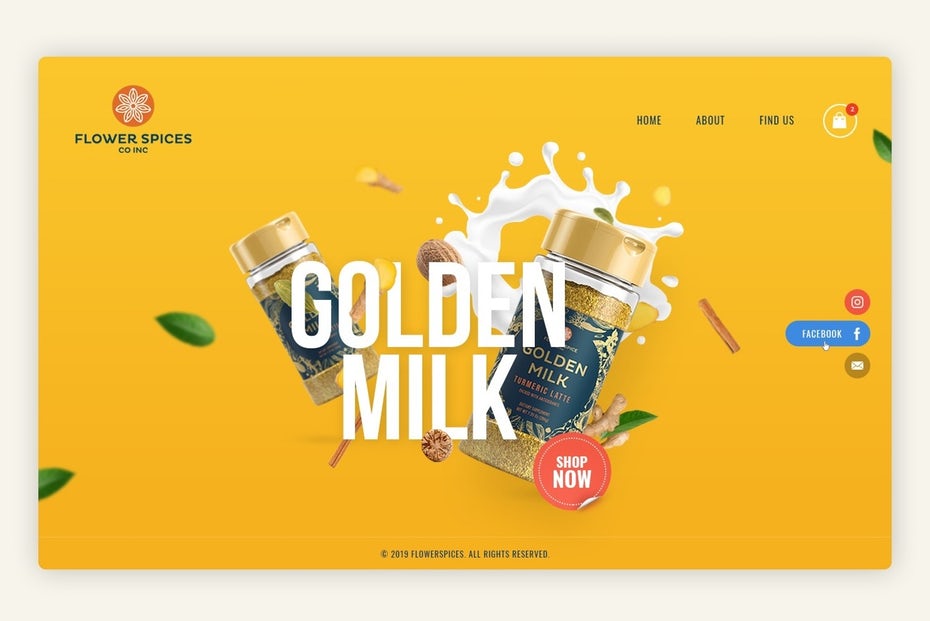
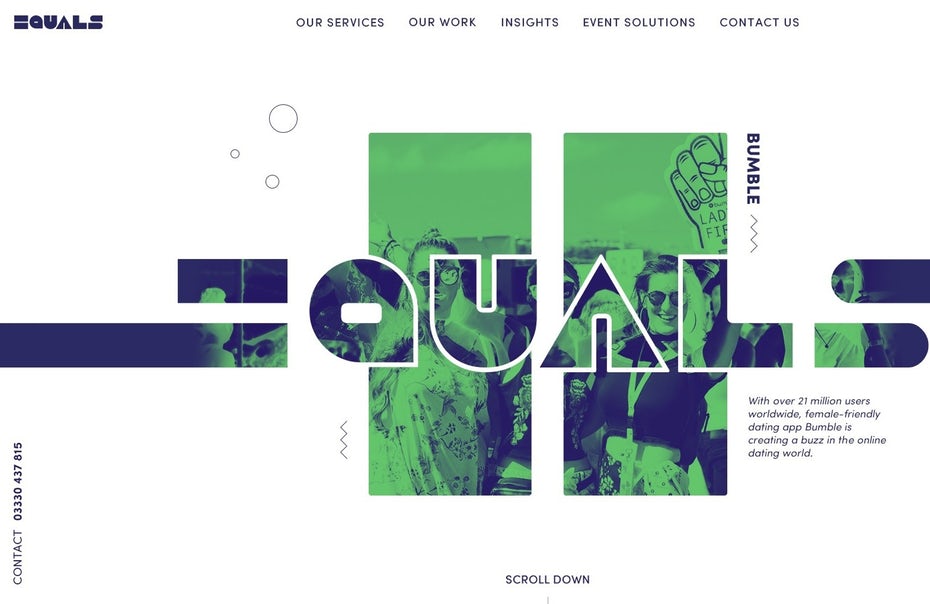
Kết hợp giữa ảnh với đồ họa

Sử dụng hình ảnh thực tế kết hợp với hình họa, đồ họa sẽ giúp doanh nghiệp truyền đạt thông điệp cá nhân hóa đến từng khách hàng. Dù hình ảnh về sản phẩm hay con người, xu hướng thiết kế này có thể hỗ trợ bạn xây dựng thương hiệu tốt hơn, bởi nó giúp các trang web nổi bật với người dùng.
Xu hướng này vô cùng linh hoạt, bạn đồng thời có thể khiến các sản phẩm đơn giản trở nên thú vị, cuốn hút hơn cũng như thể hiện các lĩnh vực phức tạp hoặc trừu tượng. Đây còn là cách để tùy chỉnh hình ảnh của bạn thêm cá tính cho thiết kế web với xu hướng tái xuất hiện vào năm 2020 này. Để tận dụng tối đa tính linh hoạt của xu hướng này, hãy đảm bảo hình ảnh hoặc đồ họa phù hợp với phong cách thương hiệu của bạn.
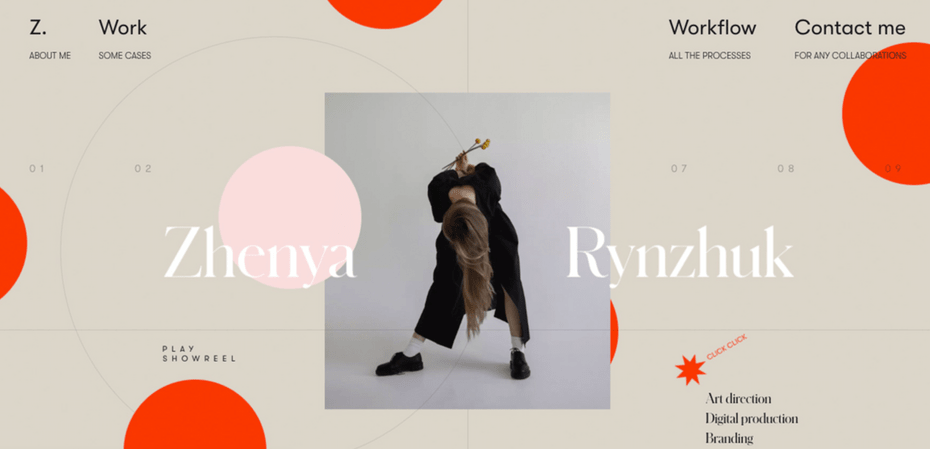
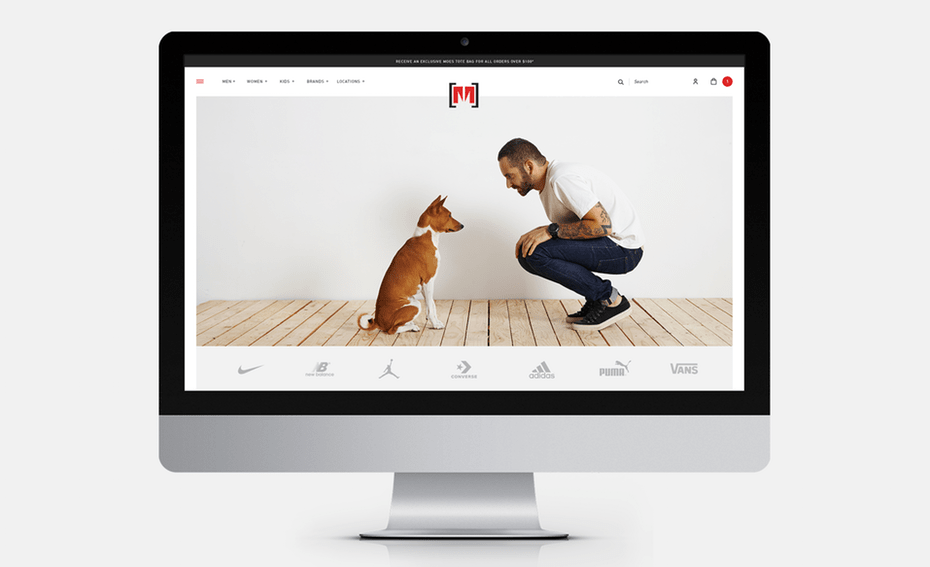
Hình ảnh đóng khung với các khoảng trắng

Hình ảnh được đóng khung sẽ tạo nên nhiều vị trí khác nhau, giúp nổi bật trang web của bạn hơn. Đồng thời, các nhà thiết kế đang dần hướng đến việc sử dụng khoảng trắng để tạo nên thiết kế nhiều cấu trúc, ổn định và làm nền tảng nổi bật hình ảnh bên trong. Các khung có cấu trúc gọn gàng xung quanh trang web tạo cảm giác sắp xếp có thứ tự, giúp tách biệt tất cả các phần khác nhau trong một trang.
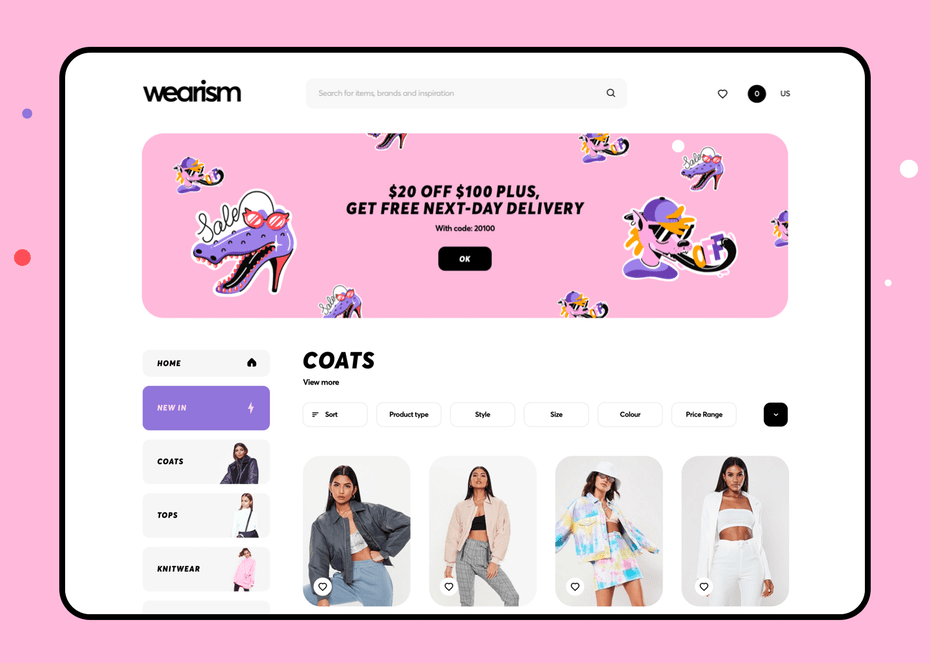
Bộ màu rực rỡ, phản quang

Màu sắc rực rỡ với các gam màu nổi bật như xanh lam, tím, hồng neon sẽ là xu hướng kết hợp màu trong năm tới khi thiết web. Thiết kế web đang dần trở nên táo bạo và sẽ nổi loạn hơn trong năm 2020, thông qua việc sử dụng các màu neon phát sáng trong bóng tối. Với xu hướng thiết kế này, bạn sẽ tạo được trực quan thú vị và hấp dẫn cho người dùng, đồng thời truyền tải thông điệp của riêng mình đến khách hàng. Bước sang năm 2020, cách phối màu sẽ đóng một vai trò quan trọng trong thiết kế web và xu hướng thiết kế tối giản, background tối màu kết hợp với màu sắc rực rỡ và phát sáng hứa hẹn sẽ được ưa chuộng hơn.
Điều hướng tối giản cho người dùng

Năm 2020, website sẽ tiếp tục được thiết kế đơn giản nhất có thể để dễ dàng điều hướng người dùng, giữ chân người dùng ở lại khám phá website lâu hơn. Kết hợp với việc thiết kế cấu trúc, nội dung trang web sẽ được truyền tải qua video và hình ảnh nhiều hơn thay vì các đoạn text.
Các xu hướng thiết kế website sẽ thay đổi không ngừng theo thời gian vì thế các doanh nghiệp phải luôn tìm tòi học hỏi và sáng tạo hơn với website của mình. DVT TECH chúc các doanh nghiệp qua bài viết trên có thể lựa chọn cho mình một giao diện thiết kế website phù hợp và đạt được hiệu quả nhất.
Nếu quý khách cần thiết kế website chuyên nghiệp tại Điểm Tựa Việt vui lòng liên hệ
ĐIỂM TỰA VIỆT – CÔNG TY THIẾT KẾ WEB HÀNG ĐẦU CHO DOANH NGHIỆP
Công Ty TNHH MTV Công Nghệ Điểm Tựa Việt
19 Nguyễn Mộng Tuân – Q. Liên Chiểu – Tp. Đà Nẵng
Hotline: 0943.559.573
Email: [email protected]
Website: https://diemtuaviet.net
Fanpages: Fb.com/dtvtech